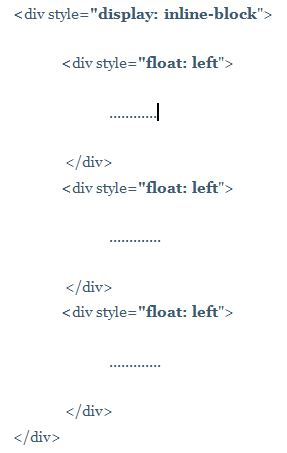
javascript - Positioning divs with display: inline-block. How to adapt height one after the other? - Stack Overflow

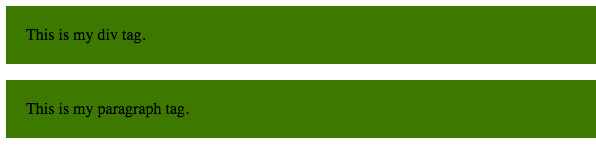
html - What's the different between <div> and <span> if I set display: block or inline to them? - Stack Overflow

Display: inline-block items not coming inline - HTML & CSS - SitePoint Forums | Web Development & Design Community

CSS 102: Inline vs. Inline-Block, Block Formatting Context, Solving Browser-Specific Styling Issues | Medium

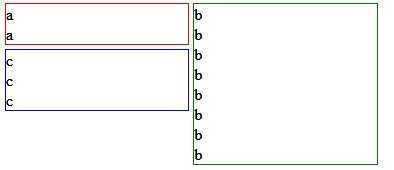
html - display:inline-block: first div is shorter than second; filling in that space - Stack Overflow

CSS display properties: block, inline, and inline-block — & how to tell the difference | by Daphne Watson | Medium