Possible to hide all if one div active in CSS or is it only achievable in JS - HTML & CSS - SitePoint Forums | Web Development & Design Community

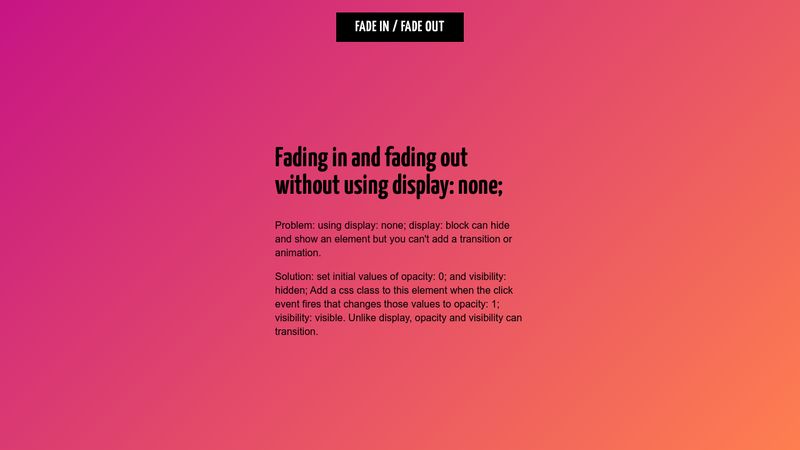
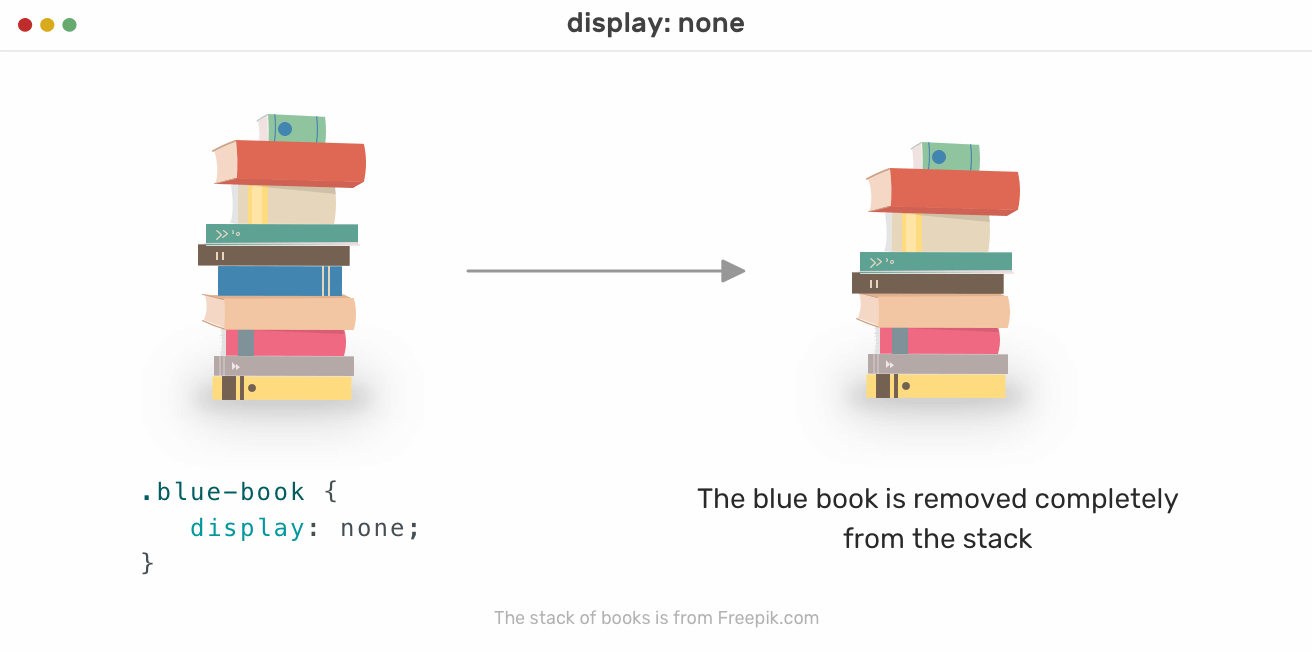
Ahmad Shadeed on X: "A visual on the difference between `display: none` and `visibility: hidden` in #CSS. More details: https://t.co/nEhBZtrDGf https://t.co/2as1s5WGio" / X

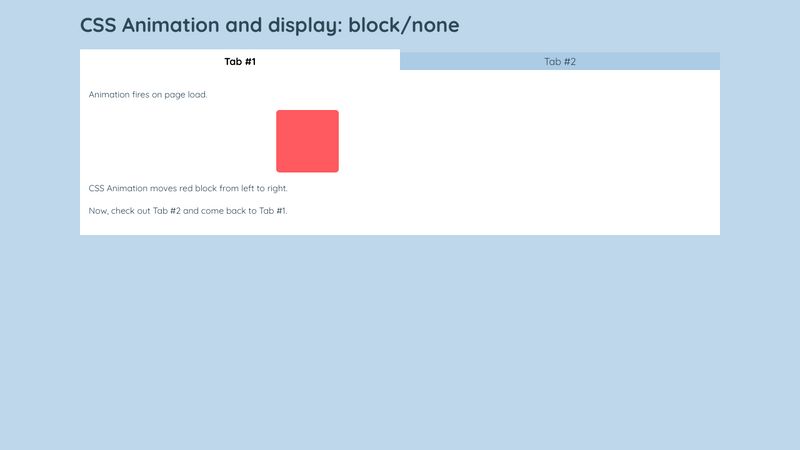
Display: None not working when published or previewing - Animations & Interactions - Forum | Webflow
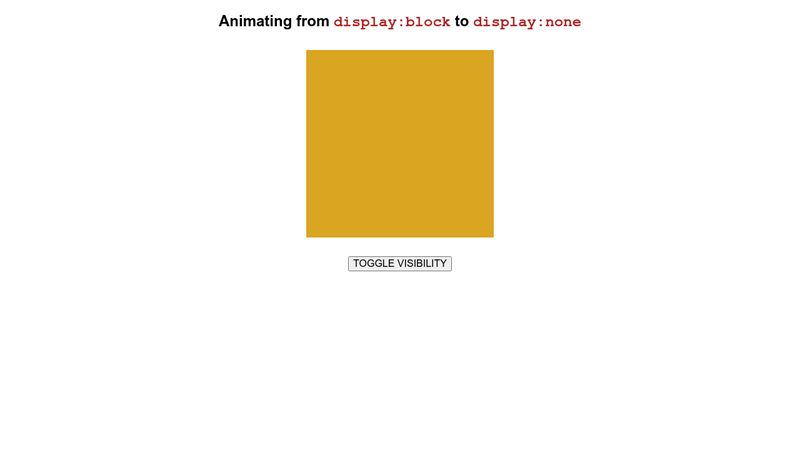
css-display] Why is display listed as not animatable instead of animation type: discrete? · Issue #6429 · w3c/csswg-drafts · GitHub

html - Is it possible to set two div's side by side, while one div is outside of the screen without using display none or width zero? - Stack Overflow